S1E2 - Mark Types
Marks are the core building blocks for chart development. In this article we will take a little dip into the different mark types available🕊️🧙🏼♂️✨
💌
PBIXfile available at the end of the article 1 Enjoy!
Mark Types
Introduction
There is a lot to learn in Vega-Lite, and it can be difficult to know where to start. In Episode 1 on my Vega-Lite series we looked at encoding a bar mark, but there many other mark types we can use to start creating some magic! 💫
Mark Types
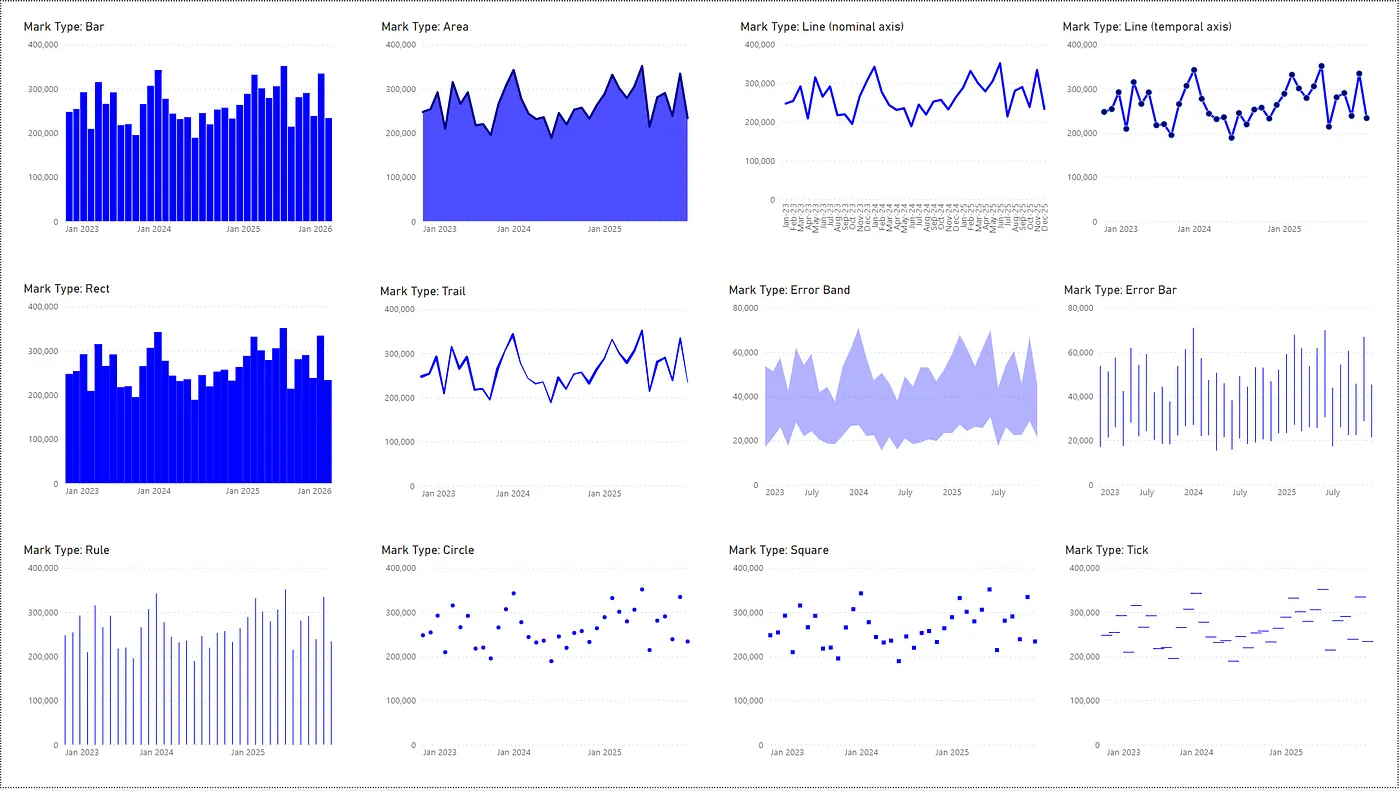
There are two broad categories of marks, primitive marks and composite marks. Primitive marks represent the simplest forms of visual elements — i.e. the geometric shape. Composite marks are higher-level abstractions which incorporate multiple primitive marks. They are usually tailored for specific types of visualisation. For the most part, primitive marks will be more than enough for our needs.
Coding our marks is super easy — take a look at the general format below. You have two parts: the mark object, and the mark type attribute:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
{
"data": {"name": "dataset"},
"encoding": {
"y": {...},
"x": {...}
},
"layer": [
{
"mark": { // open mark object
"type": "bar" // assign mark type
} // close mark object
}
]
}
And for illustrative purposes, a more comprehensive list:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
{
"data": {"name": "dataset"},
"encoding": {
"y": {...},
"x": {...}
},
"layer": [
{
"mark": {
// here are a list of primitive mark types
"type": "bar",
"type": "area",
"type": "line",
"type": "rect",
"type": "trail",
"type": "arc",
"type": "rule",
"type": "circle",
"type": "square",
"type": "point",
"type": "tick",
"type": "geoshape",
// a list of composite marks (complex, multi-layered marks)
"type": "errorband",
"type": "errorbar",
"type": "boxplot"
}
}
]
}
. . .
From Marks to Charts
Now we know how to change marks shapes, we can go one step further by translating these shapes into charts — the form of data which can be visually analysed and understood. Let’s take a look at 5 such examples:
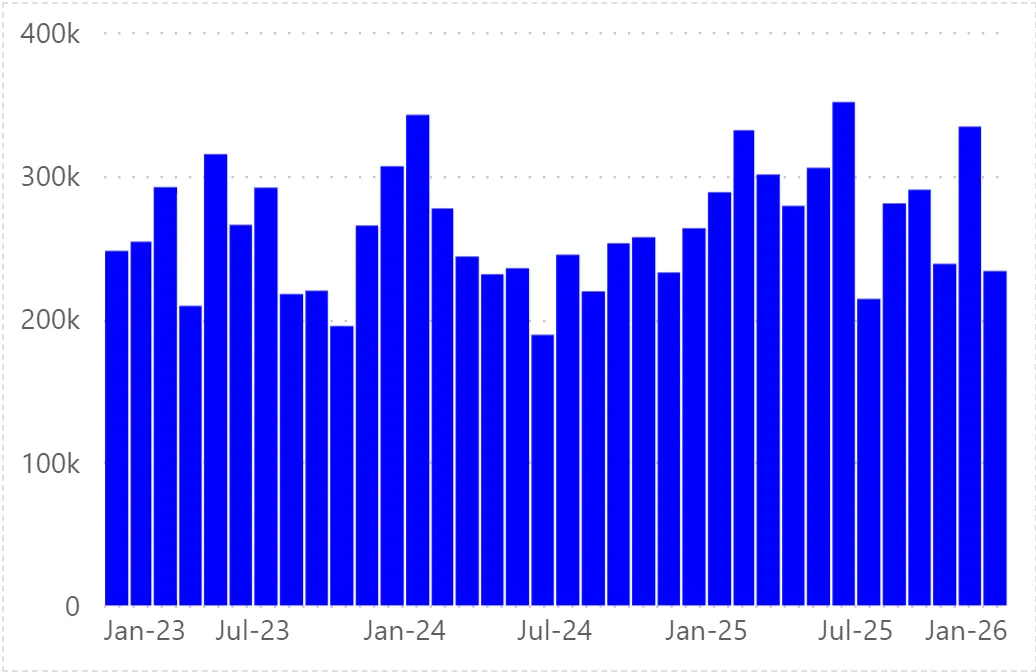
Column Chart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// note: the code is abbreviated and annotated for effect
{
"data": {"name": "dataset"},
"encoding": {
"y": { "field": "AC" }, // axis on the left
"x": { "field": "EndOfMonth" } // axis on the bottom
},
"layer": [
{
"mark": {
"type": "bar",
"color": "#0000FF"
}
}
]
}
Bar Chart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// note: the code is abbreviated and annotated for effect
{
"data": {"name": "dataset"},
"encoding": {
"x": { "field": "AC" }, // now switched axis on the bottom
"y": { "field": "EndOfMonth" } // and axis on the left
},
"layer": [
{
"mark": {
"type": "bar",
"color": "#0000FF"
}
}
]
}
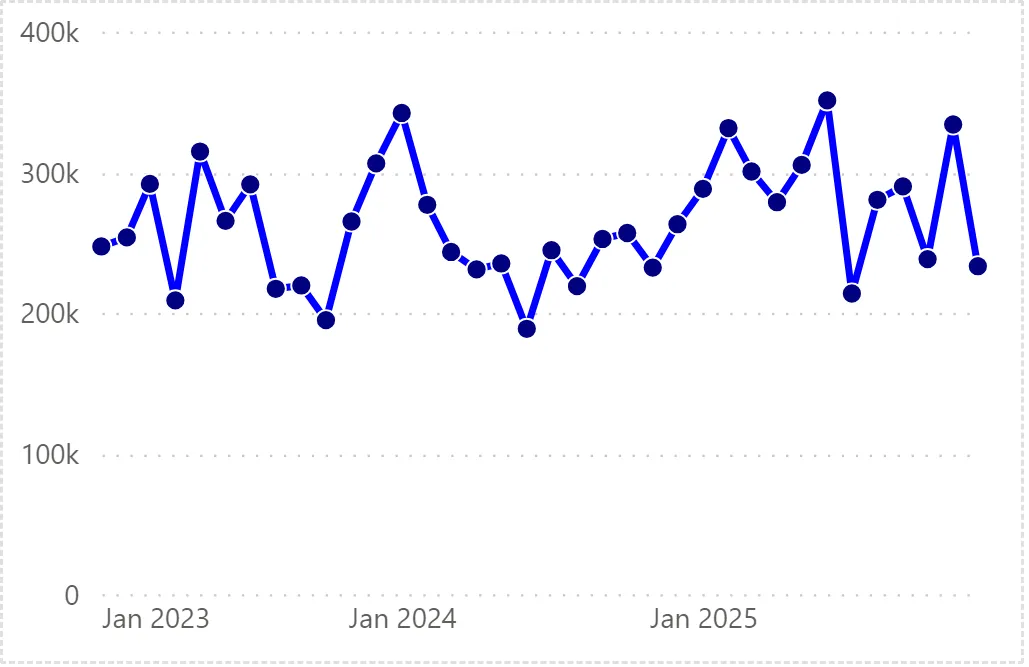
Line Chart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
// note: the code is abbreviated and annotated for effect
{
"data": {"name": "dataset"},
"encoding": {
"y": { "field": "AC" }, // now switched axis on the bottom
"x": { "field": "EndOfMonth" } // and axis on the left
},
"layer": [
{
"mark": {
"type": "line",
"point": "true",
"color": "#0000FF"
}
}
]
}
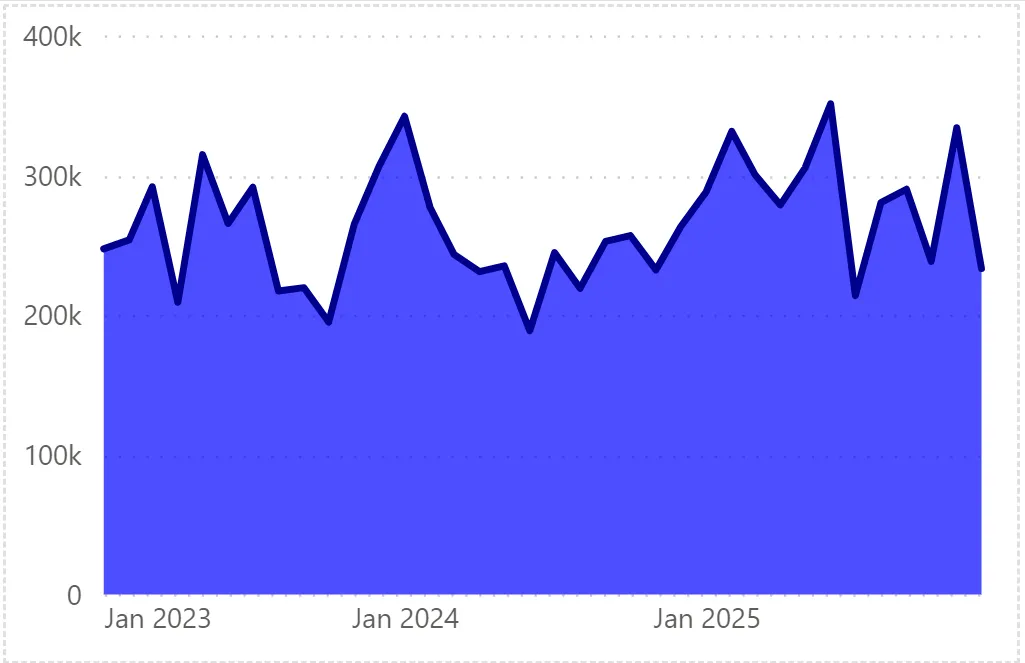
Area Chart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// note: the code is abbreviated and annotated for effect
{
"data": {"name": "dataset"},
"encoding": {
"y": { "field": "AC" }, // axis on the left
"x": { "field": "EndOfMonth" } // axis on the bottom
},
"layer": [
{
"mark": {
"type": "area",
"color": "#0000FF"
}
}
]
}
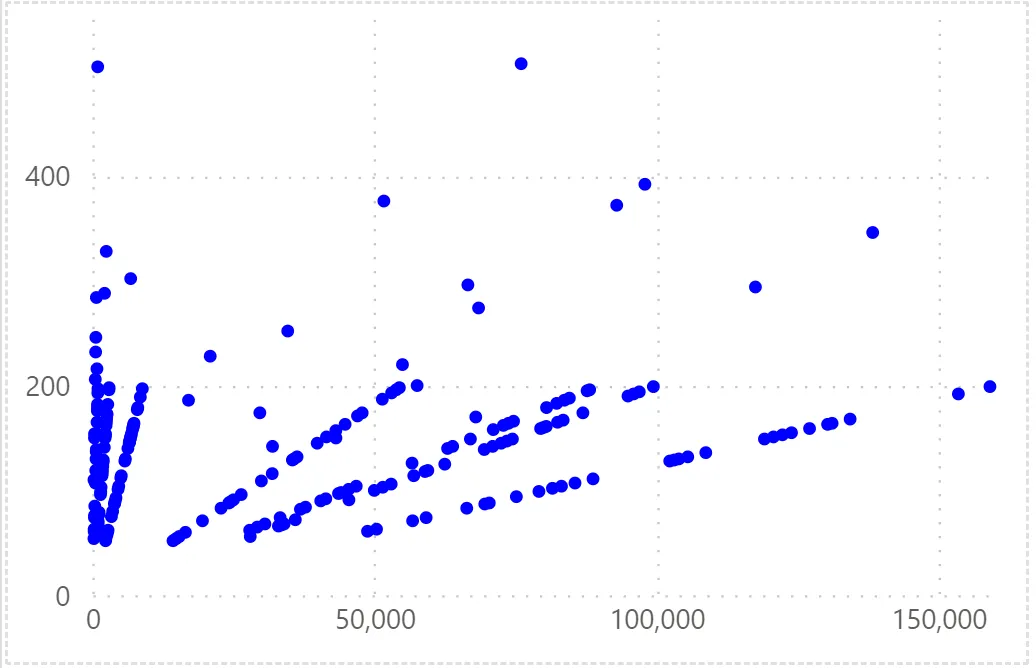
Scatter Plot
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// note: the code is abbreviated and annotated for effect
{
"data": {"name": "dataset"},
"encoding": {
"x": { "field": "AC" }, // axis on the bottom
"y": { "field": "QTY" } // axis on the left
},
"layer": [
{
"mark": {
"type": "bar",
"color": "#0000FF"
}
}
]
}
. . .
En Fin, Serafin
Thank you for staying to the end of the article… I hope you find it useful 😊. See you soon, and remember… #StayQueryous!🧙♂️🪄
PBIX 💾
🔗 Repo: Github Repo PBIX Treasure Trove
. . .
Footnotes
PBIX: Repo - Walkthrough Series ↩︎